Expert Tips for Designing a User-Friendly Real Estate Website
A real estate website's design must include easy-to-use navigation, eye-catching graphics, educational material, and seamless functionality. Here are some professional pointers to assist you in producing a fantastic customer experience:
Clear Navigation: Make sure the navigation menu on your website is simple to use and clear, making it easier for visitors to find the information they need. To make the search process easier, classify properties according to their type, location, price range, etc.
Responsive Design: Use responsive design to make your website mobile-friendly so that users who visit it on tablets and smartphones can get the content they want. Your website will look great and work properly on a range of screen sizes if it has a responsive design.
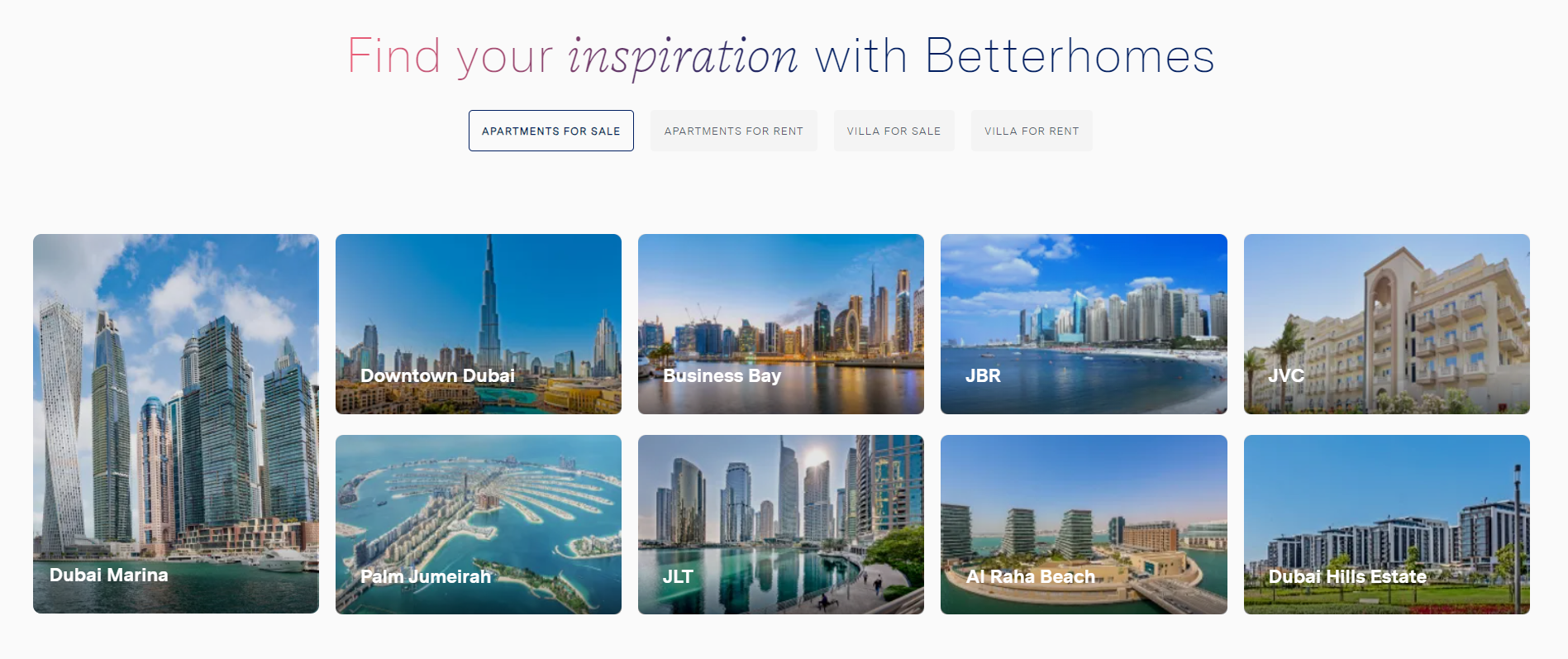
High-quality imagery: To successfully exhibit homes, use high-resolution photos and videos. When it comes to drawing in and retaining users, visual material is essential. Provide several pictures of every property, both inside and out.
Detailed Property Listings: Provide every property with all the information you need, such as its size, price, location, amenities, and proximity to other facilities. Verify that the data is current and accurate.
Advanced Search Filters: Use advanced search filters to let consumers focus their selections according to particular parameters, such as price range, number of bedrooms, property type, and more. This facilitates users' rapid discovery of pertinent listings.
Map Integration: Incorporate interactive maps to provide users with a picture of where properties are located. Users can utilize this tool to explore the neighborhood, neighboring attractions, parks, schools, and other places, which can help them make decisions.
User Testimonials and Reviews: To establish credibility and confidence, include user reviews and testimonials from happy customers. Positive reviews might comfort prospective tenants or purchasers about the caliber of your offerings and real estate.
Unambiguous Call to Action (CTA): To encourage users to do desired actions, such as calling an agent, setting up a viewing, or subscribing to property notifications, employ conspicuous and unambiguous call-to-actions (CTAs). Ensure that CTAs are positioned thoughtfully throughout the page and that they stand out visually.
Simple Contact Choices: To make it simple for users to get in touch with your team, offer a variety of contact choices, such as phone, email, and contact forms. Take into account adding live chat support for instant help.
Quick Loading: Make sure your website loads quickly by optimizing its speed. Users may become irritated with slow websites, which might increase bounce rates. To enhance performance, reduce the number of HTTP queries, compress pictures, and make use of caching.
Security and Privacy: Put user data security first by using SSL encryption and adhering to data protection best practices. Make sure users understand your privacy policy and that their information is secure.
Frequent Updates: To give users accurate information, keep your website's material and real estate listings up to date. As soon as a property is sold or rented out, remove it from the list and swiftly post fresh listings.
Conclusion
These above pointers might help you construct a user-friendly platform that improves visitors' overall experience and encourages conversions on your real estate website.